
The Command Recruiting Program has provided the Marine Corps with over 15 percent of total force enlistments annually. In this case study, I will demonstrate steps in my design process used to build off this program’s historic success and integrate with Squad Bay, the official Marine Corps app.
I was part of the design team responsible for creating a new user type, command recruiter, and designing a new feature within Squad Bay to allow them to easily support the recruiting efforts. During this project, I worked both independently and alongside another Senior UX Designer and the Experience Design Director.
The Command Recruiting Program has provided the Marine Corps with over 15 percent of total force enlistments annually. In this case study, I will demonstrate steps in my design process used to build off this program’s historic success and integrate with Squad Bay, the official Marine Corps app.
I was part of the design team responsible for creating a new user type, command recruiter, and designing a new feature within Squad Bay to allow them to easily support the recruiting efforts. During this project, I worked both independently and alongside another Senior UX Designer and the Experience Design Director.
Project Challenge
Currently, the Squad Bay app is most frequently used between Marine Recruiters and their poolees, who are about to embark on Marine Corps Recruit Training.
For this project to be successful, I would have to introduce a new user type, that same poolee that has just returned from Recruit Training and is now a Marine awaiting their next assignment. During this time, they become a command recruiter, typically at their home recruiting office for two weeks, and help support their recruiter.
Active Marines can also request command recruiting duty. However, the process is tedious and informal, making tracking and approving requests challenging. Squad Bay constantly explores new ways to deliver value to Marines throughout their enlistment. Allowing active Marines to access “Digital” Command Recruiting is one project we hypothesize will do precisely that.
Project Challenge
Currently, the Squad Bay app is most frequently used between Marine Recruiters and their poolees, who are about to embark on Marine Corps Recruit Training.
For this project to be successful, I would have to introduce a new user type, that same poolee that has just returned from Recruit Training and is now a Marine awaiting their next assignment. During this time, they become a command recruiter, typically at their home recruiting office for two weeks, and help support their recruiter.
Active Marines can also request command recruiting duty. However, the process is tedious and informal, making tracking and approving requests challenging. Squad Bay constantly explores new ways to deliver value to Marines throughout their enlistment. Allowing active Marines to access “Digital” Command Recruiting is one project we hypothesize will do precisely that.
Research & Discovery

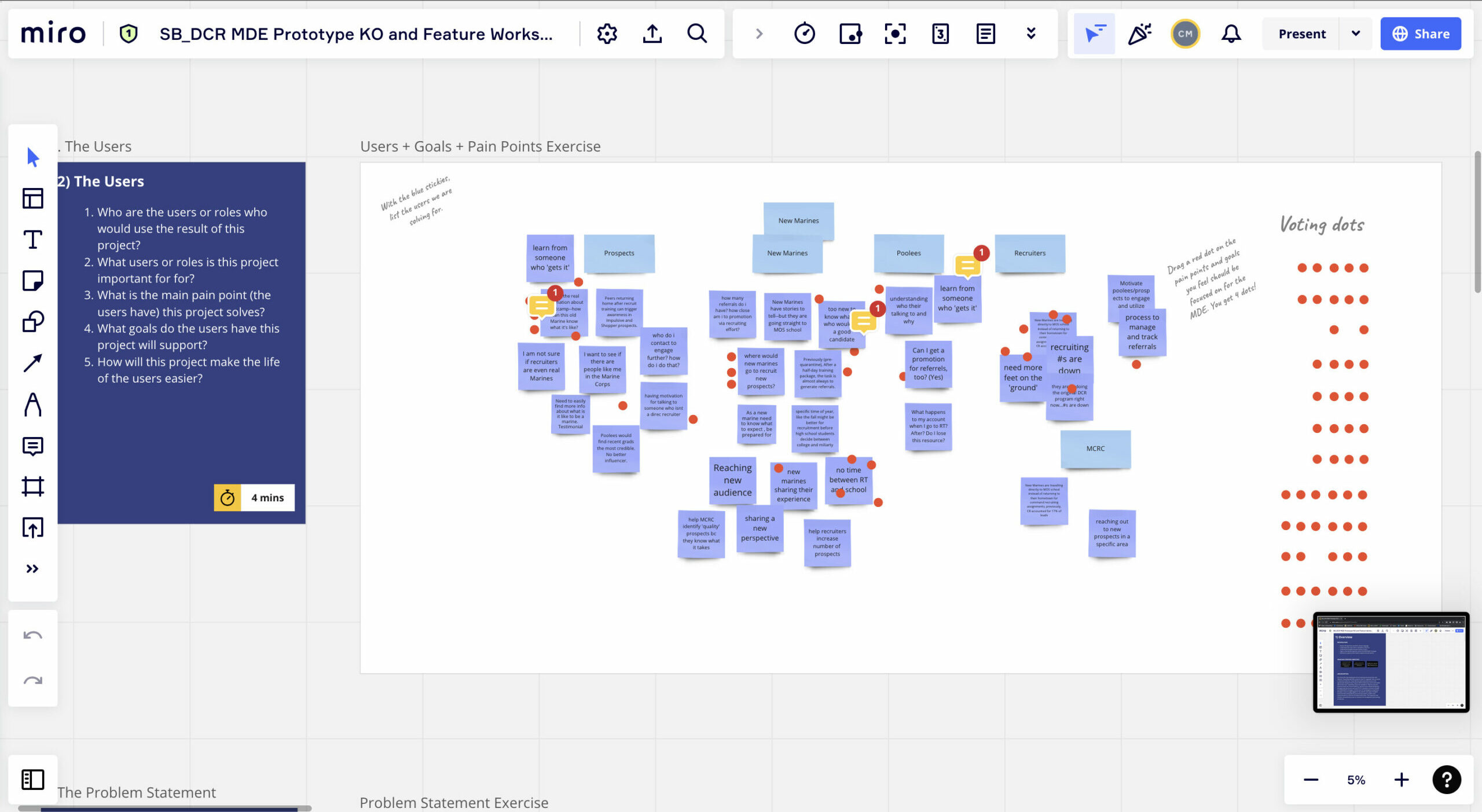
To kick off the project, the product team facilitated a workshop in Miro with active duty Marine Corps stakeholders to define enablements and determine any outstanding questions or limitations. From this workshop, two main goals stood out:
- 1
Enable Marines to request Command Recruiting duty through Squad Bay by creating a “Command Recruiting Profile” and selecting their preferred dates and locations.
- 2
Enhance the referral process by allowing Command Recruiters to view and share their Recruiter’s profile with leads to “extend hallway conversations” and quickly fill out a referral form.
Using the findings from the workshop, I created scenarios in order to refine requirements and develop a foundation of understanding with both my new team and external stakeholders.

I joined this project team after a discovery workshop with Marine Corps leadership had already occurred. I inherited a Miro board and was assigned to provide a summary to illustrate user flows and how they would coincide with business objectives. Within the research, two main goals stood out:
- 1
Enable Marines to request Command Recruiting duty through Squad Bay by creating a “Command Recruiting Profile” and selecting their preferred dates and locations.
- 2
Enhance the referral process by allowing Command Recruiters to view and share their Recruiter’s profile with leads to “extend hallway conversations” and quickly fill out a referral form.
Using the findings from the workshop, I created scenarios in order to refine requirements and develop a foundation of understanding with both my new team and external stakeholders.

Design Solution
I was previously responsible for creating the new Squad Bay Design System, and this project allowed me to test it in action. At this time, I partnered with the Experience Design Director to identify requirements and existing task flows, and sketch user flows.
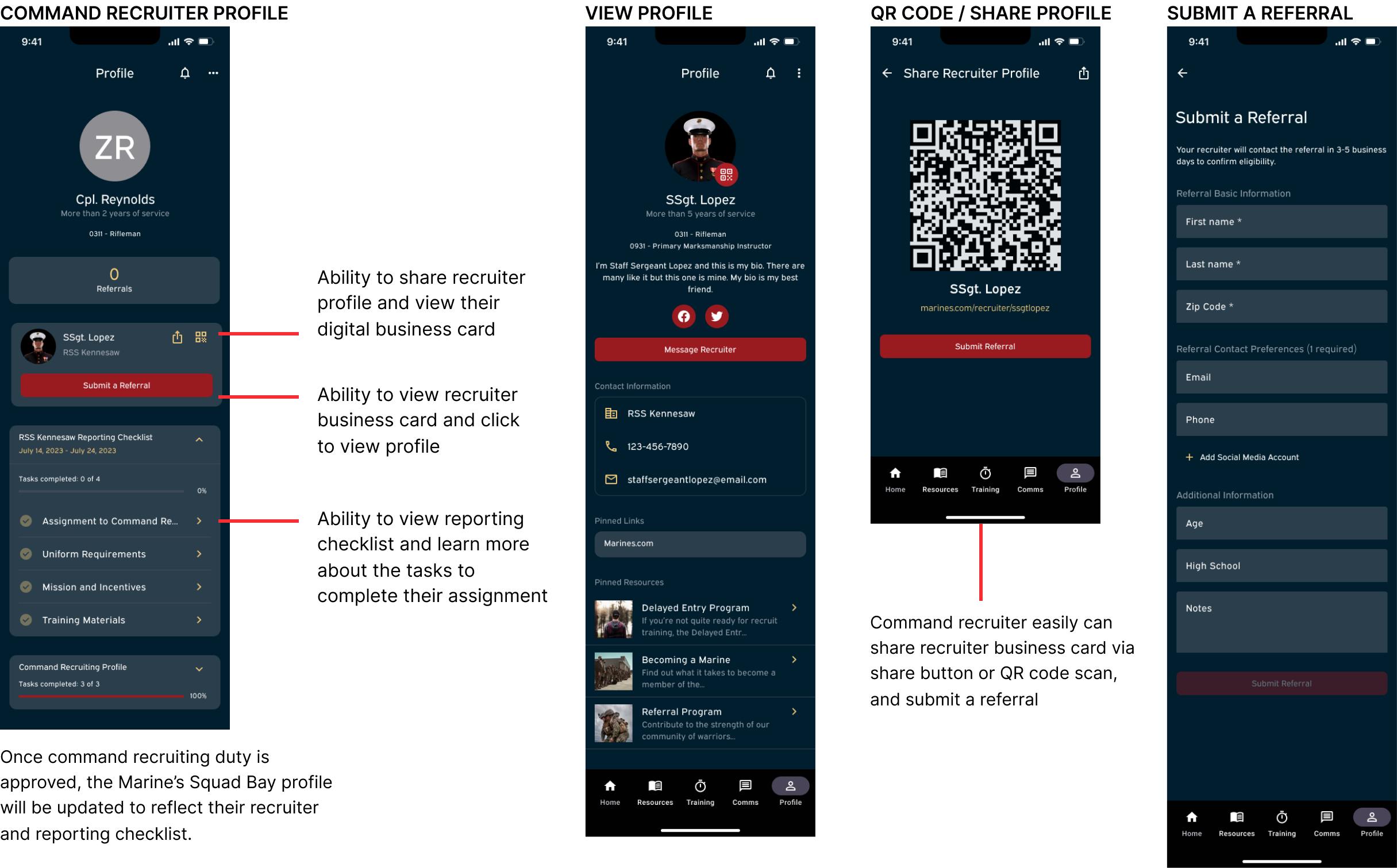
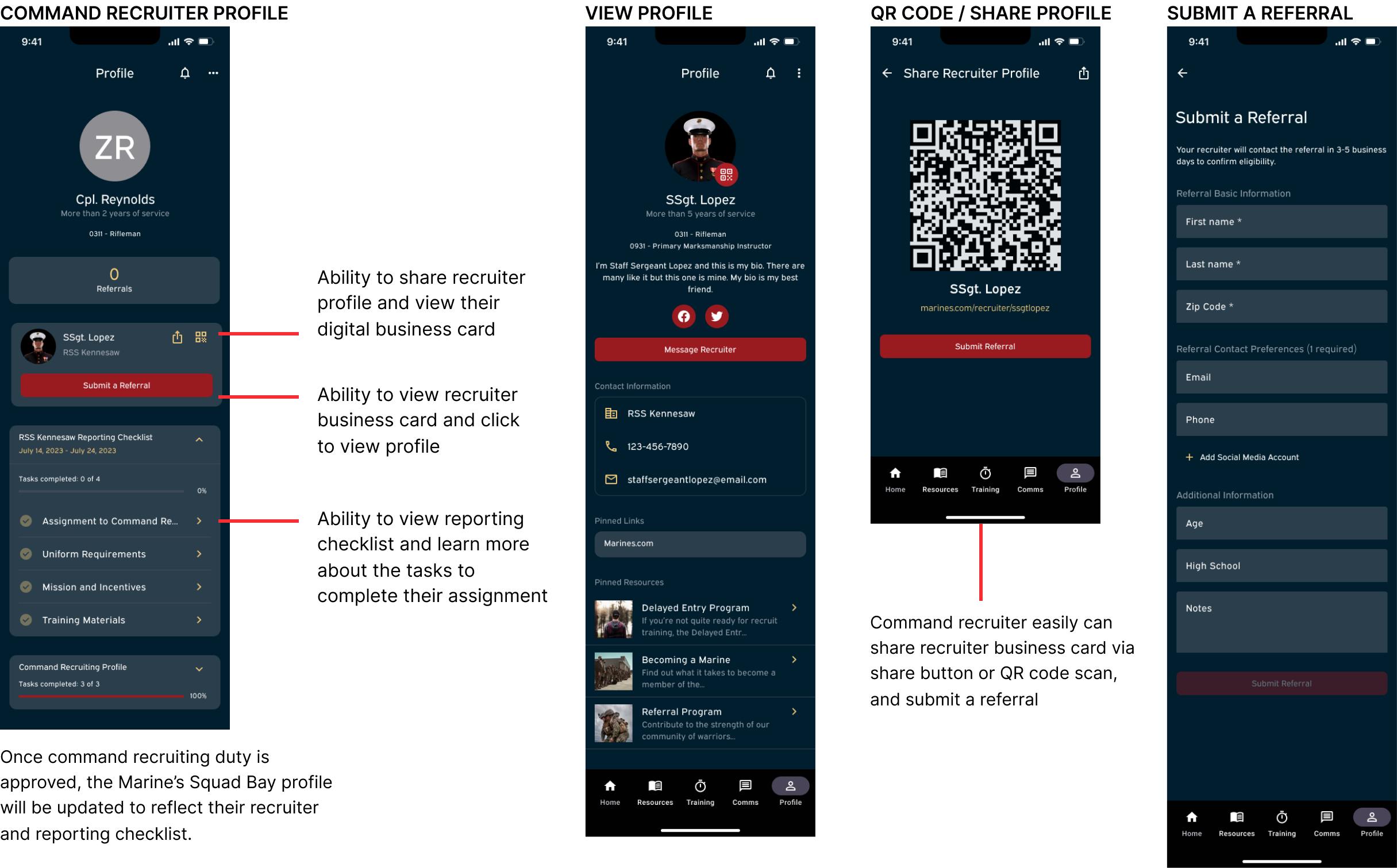
I began by sketching a new profile and corresponding flows that allowed Marines to upload required command recruiting documents and select available dates and locations. Next, I designed a profile for a command recruiter – once a Marine’s request is approved, their profile will upgrade to a command recruiter profile. The main goals for this profile were to make viewing and sharing the recruiter’s information effortless and to submit a referral with minimal friction.

I continuously iterated on my design, evolving them from low-fidelity whiteboard sketches to high-fidelity screens.
Feedback was fast and frequent. During biweekly client meetings and additional internal design reviews, I shared wireframes with stakeholders for input and closed any identified gaps in my design thinking. Once the designs met the identified user goals, we were ready to test them with the Recruiter Advisory Board, a group of active duty Marine Corps recruiters invited by to participate by Marine Corps Recruiting Command in our user testing sessions.


Design Solution
I was previously responsible for creating the new Squad Bay Design System, and this project allowed me to test it in action. At this time, I partnered with the Experience Design Director to identify requirements and existing task flows and sketch user flows.
I began by sketching a new profile and corresponding flows that allowed Marines to upload required command recruiting documents and select available dates and locations. Next, I designed a profile for a command recruiter – once a Marine’s request is approved, their profile will upgrade to a command recruiter profile. The main goals for this profile were to make viewing and sharing the recruiter’s information effortless and to submit a referral with minimal friction.
I continuously iterated on my design, evolving them from low-fidelity whiteboard sketches to high-fidelity screens.
Feedback was fast and frequent. During biweekly client meetings and additional internal design reviews, I shared wireframes with stakeholders for input and closed any identified gaps in my design thinking. Once the designs met the identified user goals, we were ready to test them with the Recruiter Advisory Board, a group of active duty Marine Corps recruiters invited by to participate by Marine Corps Recruiting Command in our user testing sessions.


Test
Test
After several design iterations, we were ready for user testing with the Marine Recruiter Advisory Board, a group of active duty Marine Corps recruiters invited by to participate by Marine Corps Recruiting Command in our user testing sessions.
My responsibilities included creating the high fidelity prototype in Figma along with a testing plan for user scenarios with several feature specific tasks.
This virtual testing session consisted of two rooms, each with two moderators and a group of active Marine Corps recruiters. We conducted usability testing by having Marines walk through their sequence of steps out loud to complete various tasks. Our intent as moderators was to gain understanding behind their decision-making and the intuitiveness of the design.

After several design iterations, we were ready for user testing with the Marine Recruiter Advisory Board, a group of active duty Marine Corps recruiters invited by to participate by Marine Corps Recruiting Command in our user testing sessions.
My responsibilities included creating the high fidelity prototype in Figma along with a testing plan for user scenarios with several feature specific tasks.
This virtual testing session consisted of two rooms, each with two moderators and a group of active Marine Corps recruiters. We conducted usability testing by having Marines walk through their sequence of steps out loud to complete various tasks. Our intent as moderators was to gain understanding behind their decision-making and the intuitiveness of the design.

After the testing session, I gathered feedback and put it into a more consumable format for the team to discuss and give input before sending it to the client for review. Testing the Marine Corps recruiters gave us a deeper level of understanding of the process of becoming a command recruiter and provided us with incredible insights that we otherwise would not have known. This knowledge drove design changes, making the product more valuable to our users.

After the testing session, I gathered feedback and put it into a more consumable format for the team to discuss and give input before sending it to the client for review. Testing the Marine Corps recruiters gave us a deeper level of understanding of the process of becoming a command recruiter and provided us with incredible insights that we otherwise would not have known. This knowledge drove design changes, making the product more valuable to our users.

Results
Client approval and user feedback from the testing session deemed this project a success. The Digital Command Recruiting feature with be developed in 2024.
Client approval and user feedback from the testing session deemed this project a success. The Digital Command Recruiting feature with be developed in 2024.
